Make A Wish Website Redesign
OVERVIEW: Make-A-Wish is a non-profit organization that grants wishes for children with terminal illnesses. This project's goal was to redesign its mobile and desktop websites to enhance user experience, increase conversion rates, and boost donations.
PROBLEM:
Visual Design Issues: Excessive use of dark blue, low contrast between the background and the 'donate' button.
Homepage Clutter: Overabundance of banners leading to visual overwhelm.
Donation Page: Lack of focus and clarity in the donation process.
SOLUTION:
Redesign Desktop and Mobile Sites: Develop new versions for both platforms, focusing on improved usability and aesthetics.
Conduct Testing: Evaluate mobile designs through A/B testing to determine the most effective version.
MY ROLE: UX Designer: Responsible for designing and refining user interfaces that employed information found during the empathize, define, and ideate design phases.
TIMELINE: 2 weeks: from initial concept to final prototype.
Proto-Persona
Created preliminary personas to represent key user segments and guide design decisions.
Empathy Map
Used to understand user emotions, needs, and pain points, ensuring the design addresses real user concerns
The user wants to donate and will want the route with the least friction when choosing a cause to donate to that they believe in
User Persona
Developed detailed personas to keep the design focused on actual user needs and behaviors
Sketches
Early wireframes and sketches to explore layout options and design concepts
Desktop
Mobile
Paper Prototype
I created a low-fidelity paper prototype to visualize the redesign and test theories we had about users experiencing visual overwhelm and not enough call to action
Helped focus our designs and gather initial feedback
Added priority to statistics that could be convincing on both desktop and mobile
Tested these theories using A/B testing
Mobile Prototype & A/B Testing
A/B Preference Test Results:
User Preference: Prototype A was favored overall.
Navigation Issues: Users felt lost and confused with Prototype B, due to excessive options in the menu.
Feedback: Users found the navigation in Prototype B to be cumbersome.
Iterations: Adjusted final prototype based on user feedback by enlarging button text and increasing donation amount options.
Prototype A
Prototype A:
Enhanced visual hierarchy by giving prominence to a family image.
Integrated a combined drop-down and hamburger menu for a more cohesive navigation experience.
Prioritized the red 'donate' button and eliminated redundant donation banners.
Added statistics to build credibility and potentially increase conversion rates.
Prototype B
Donation Landing Page
Landing Page Changes:
Replaced heavy dark blue with more white space for a cleaner, less overwhelming design
Centered key tasks to improve focus and reduce distraction from non-essential elements
Added a PayPal button for easier donation access based on users’ feedback indicating a need for more payment options
Before Redesign
After Redesign
Donation Landing Page:
Before Redesign:
Cluttered layout with too many elements competing for attention.
After Redesign:
Simplified and streamlined, with clear call-to-action elements and improved visual hierarchy.
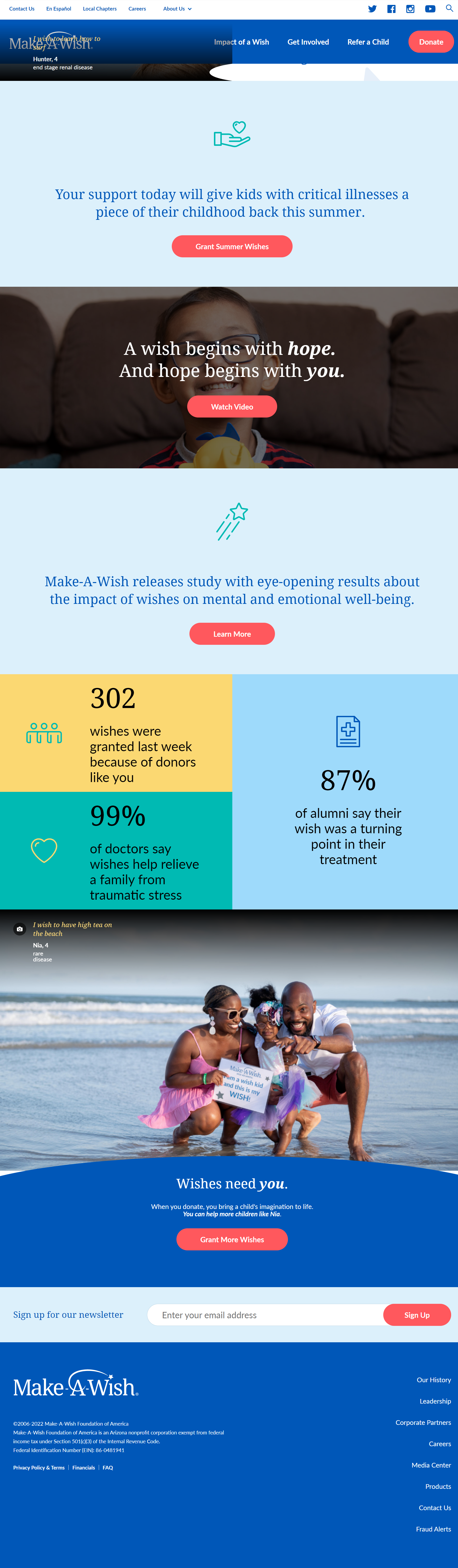
Homepage Redesign
Site Redesign (Desktop and Mobile):
Before:
Issues with visual hierarchy and user navigation.
After:
Enhanced layout with better contrast and more intuitive navigation.
Before
After
Mobile Prototype
We gave the image of the family at the beach more hierarchy
Incorporated a blended drop-down and hamburger menu on the mobile app version
Gave the red donate button priority and removed the multiple “donate” banners to eliminate redundancy and visual overwhelm
KEY OUTCOMES:
Improved user interface and experience on both desktop and mobile platforms
Emphasized the call to action ‘donate’ button
Increased conversion rates and donation ease through streamlined design that enhanced functionality